How does Tangiblee affect my website's loading performance?
One of the questions that we are often asked is: how does installing the Tangiblee snippet affect an e-commerce page’s performance?
Here's the good news: TANGIBLEE DOES NOT AFFECT YOUR WEBSITE'S PERFORMANCE!
In order to explain Tangiblee’s performance on your site, we must first break down the two parts of what is loaded onto your page by Tangiblee.
Tangiblee Components:
- Tangiblee CTA: Tangiblee’s Call-To-Action that is shown on your Product Detail Page;
- Tangiblee Modal: The Tangiblee tool which loads in a new frame when the user clicks on the Tangiblee CTA from the Product Detail Page
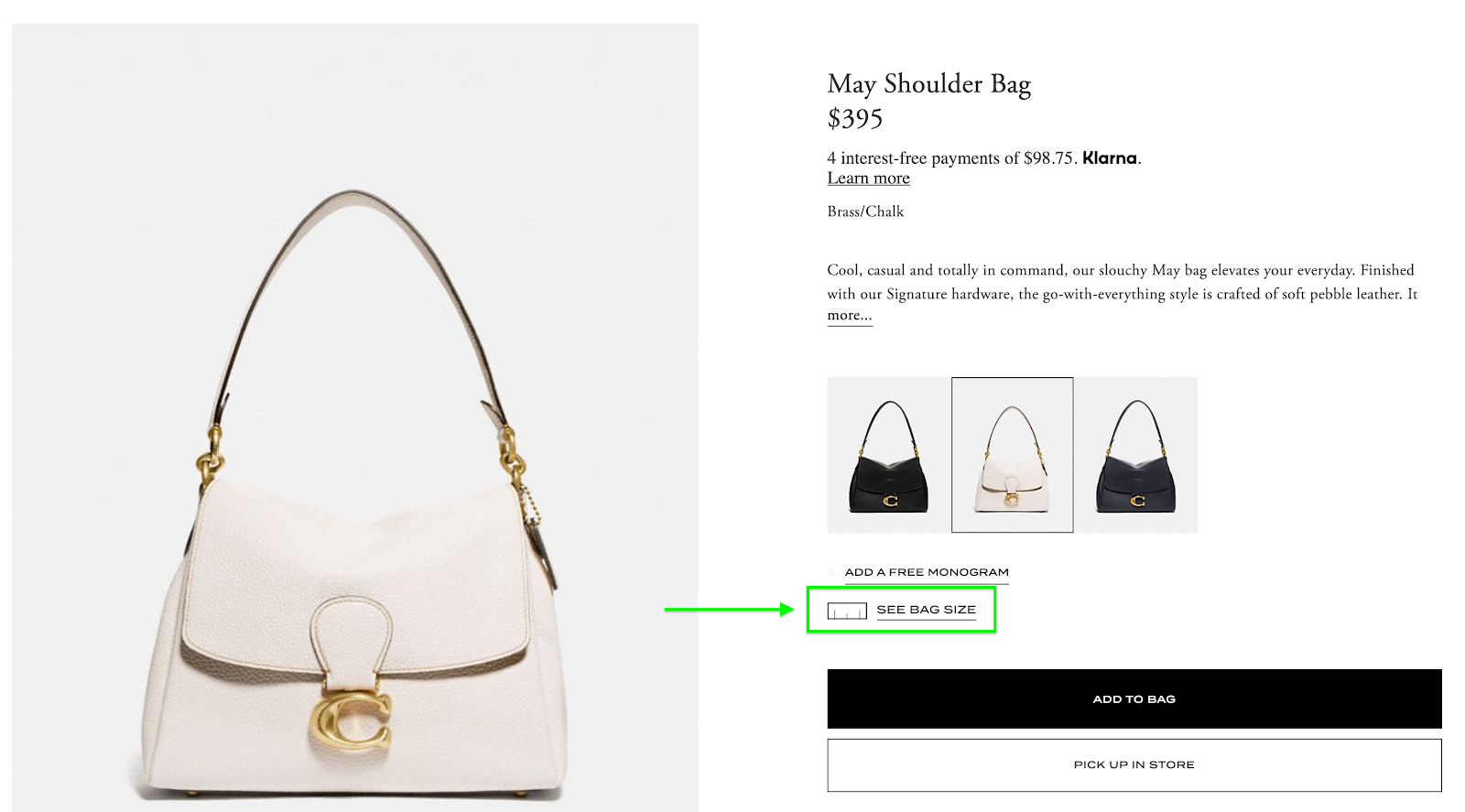
Tangiblee CTA
The Tangiblee CTA is fully customizable to your brand and style; it can be a clickable image, a stand-alone button, a text link, or any element the user can interact with (click, hover, etc.). The CTA can be served either from the Tangiblee platform or directly from your CDN or CMS - whatever best fits your technical needs.
Tangiblee CTA Examples


Tangiblee CTA Technical Notes
- Tangiblee uses an asynchronous script and does not block page load or have any significant impact on the PDP loading
- We recommend the Tangiblee Snippet is placed before the <body> ending tag
- This means it’s presence does not affect page parsing
- Total script size is 29.4KB
- The only function the script has is to load the CTA and verify through API if the CTA should be displayed
- Script is loaded on DOMContentLoaded, after the rest of the page is fully displayed
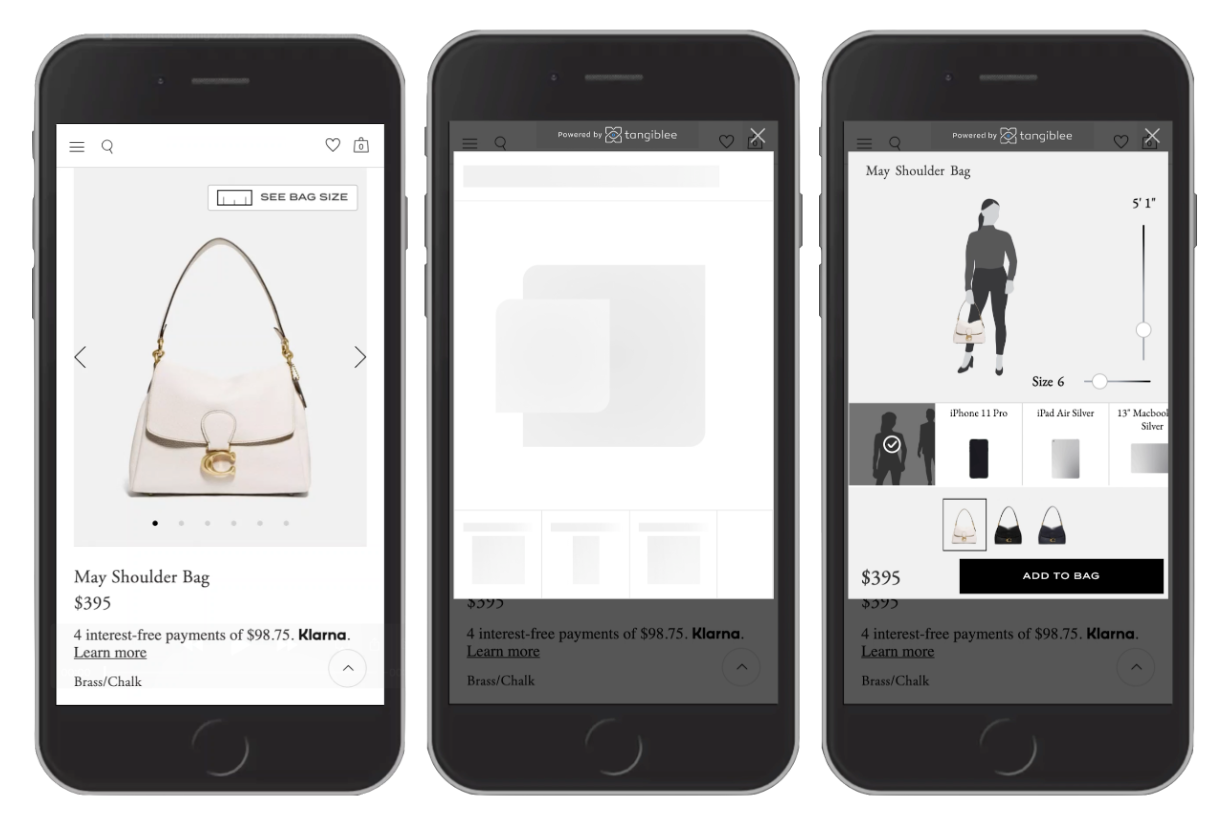
Tangiblee Modal
The Tangiblee Modal is what loads after the user clicks on the Tangiblee CTA. This is the Tangiblee experience which allows users to compare items, see the items on them using Augmented Reality, and make a purchasing decision by adding it to their cart.
After the user clicks on the Tangiblee CTA, Tangiblee adds an iFrame which loads HTML/Scripts from our Microsoft Azure CDN. Tangiblee uses what’s called “Skeleton Loading” which instantly shows a preview of the User Experience while it’s loading, so that users know that data is being loaded.

Tangiblee Modal Technical Notes
--Tangiblee is loaded from your Product Detail Page as an iFrame. Below is a list of HTML/Script sizes:
- HTML = 6kb
- CSS = 25kb
- JS = ~300kb
--Upon clicking the Tangiblee CTA, a “Skeleton Load” is instantly shown while the modal fully loads.
Tangiblee Modal Best Practices
- All static assets shared via Azure CDN
- All static assets have cache control setup
- All images are an appropriate size
- Avoidance of JS libraries with known security/performance issues
- To reduce image size, images are delivered as JPG’s, with transparency effects achieved using Canvas Global Compositions
Tangiblee Modal Performance Measurement
The Tangiblee Modal uses multiple high resolution images (some of them can be preloaded, for example human images on human mode). Because of this, to measure performance, we are using a mix of classic performance and web vitals.
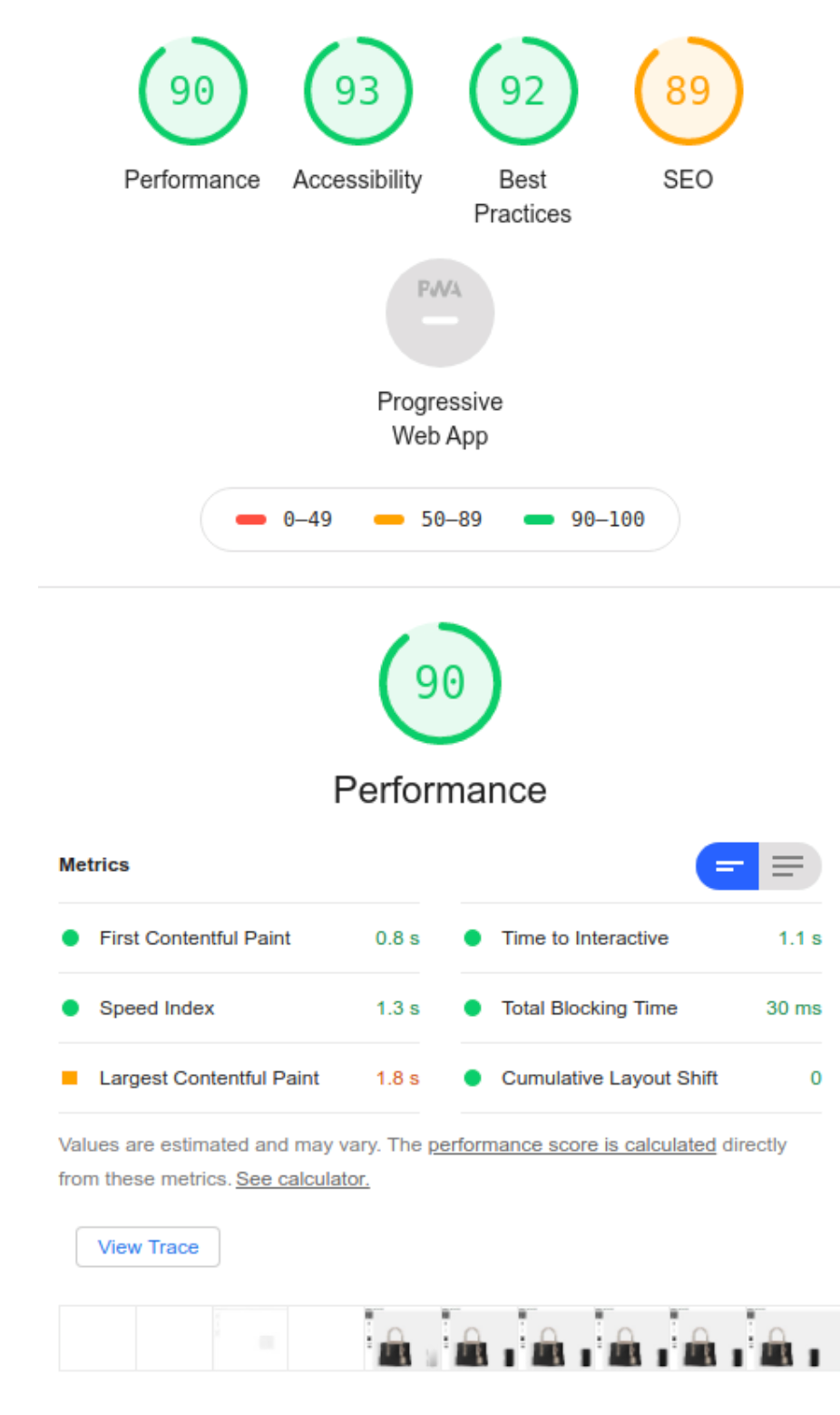
Performance Metrics
- Time to first byte
- Document Complete
- Time to Interactive
Web Vitals
- Largest Contentful Paint
- Cumulative Layout shift
Modal Performance Results
Performance Metrics (in seconds):
1. Time to First Byte:
- First View: 0.197s
- Repeat View: 1.186s
2. Document Complete:
- First View: 1.047s (7 Requests, 291KB Bytes In)
- Repeat View: 0.258s (0 Requests, 0KB Bytes In)
3. Time to Interactive: 1.1s
Web Vitals
4. Largest Contentful Paint: 1.8s
5. Cumulative Layout shift: .001s
Tangiblee Performance Metrics