¿Cómo afecta Tangiblee al rendimiento de carga de mi sitio web?
Una de las preguntas que nos hacen con frecuencia es: ¿cómo afecta la instalación del fragmento de Tangiblee al rendimiento de una página de comercio electrónico?
Estas son las buenas noticias: ¡TANGIBLEE NO AFECTA EL RENDIMIENTO DE SU SITIO WEB!
Para explicar el rendimiento de Tangiblee en tu sitio, primero debemos desglosar las dos partes de lo que Tangiblee carga en tu página.
Componentes tangibles:
- CTA tangible: La llamada a la acción de Tangiblee que se muestra en la página de detalles del producto;
- Modal tangible: La herramienta Tangiblee, que se carga en un nuevo marco cuando el usuario hace clic en la CTA de Tangiblee desde la página de detalles del producto
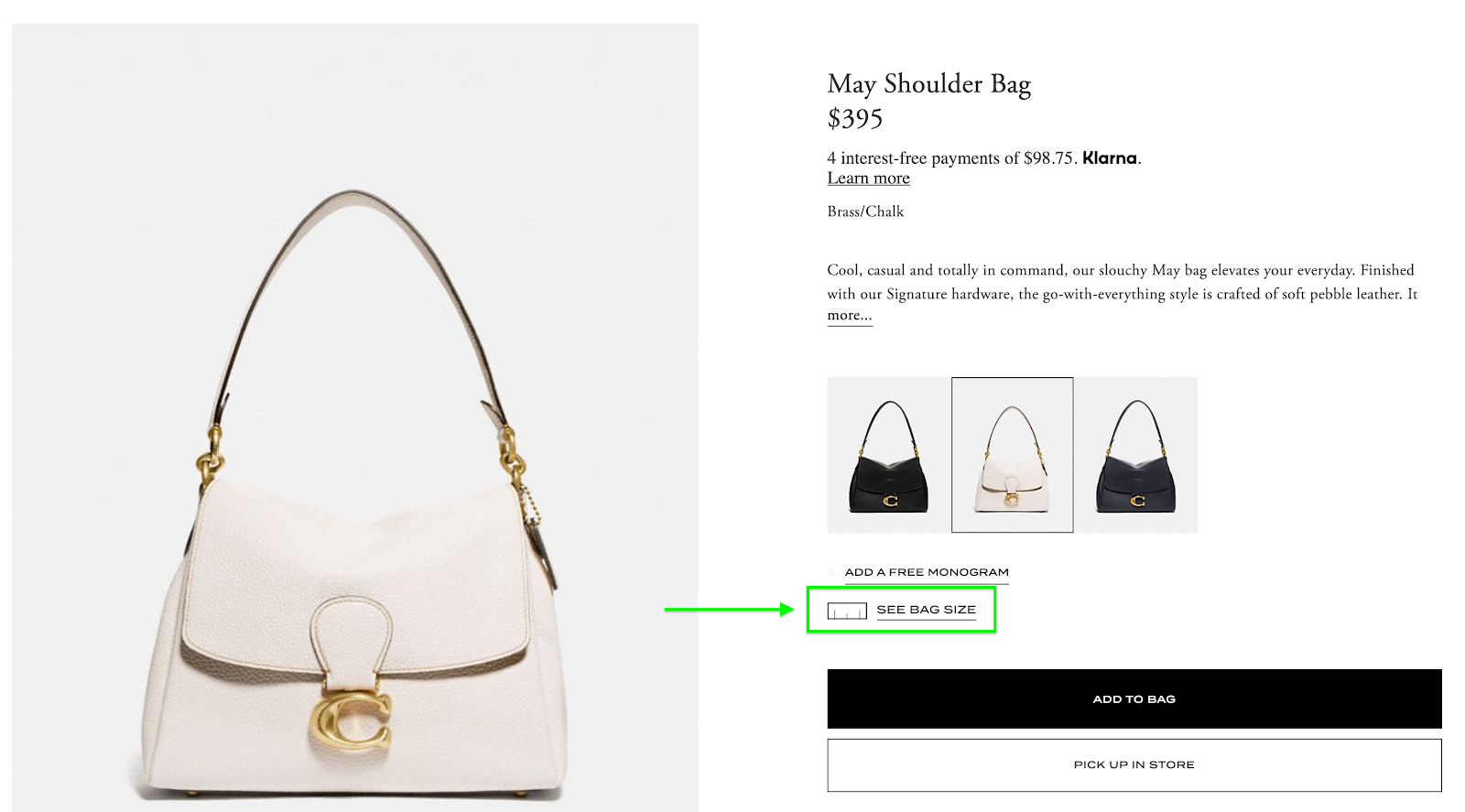
CTA tangible
La CTA de Tangiblee es totalmente personalizable según tu marca y estilo; puede ser una imagen en la que se puede hacer clic, un botón independiente, un enlace de texto o cualquier elemento con el que el usuario pueda interactuar (hacer clic, pasar el ratón, etc.). La CTA se puede publicar desde la plataforma Tangiblee o directamente desde tu CDN o CMS, lo que mejor se adapte a tus necesidades técnicas.
Ejemplos de CTA tangibles


Notas técnicas de Tangiblee CTA
- Tangiblee utiliza un script asincrónico y no bloquea la carga de la página ni tiene un impacto significativo en la carga de PDP.
- <body>Recomendamos que el fragmento de Tangiblee se coloque antes de la etiqueta final
- Esto significa que su presencia no afecta al análisis de la página
- El tamaño total del script es de 29,4 KB
- La única función que tiene el script es cargar la CTA y verificar a través de la API si la CTA debe mostrarse
- El script se carga en DOMContentLoaded, después de que el resto de la página se muestre por completo
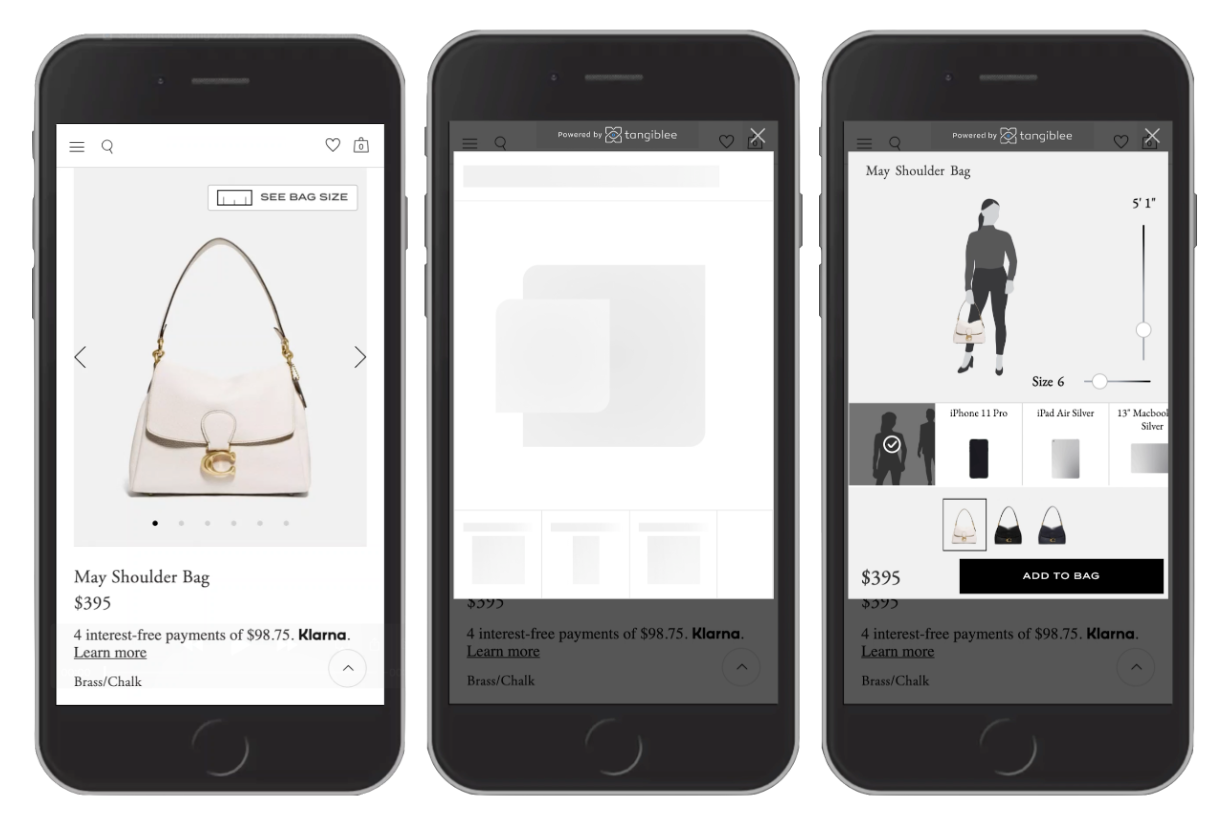
Modal tangible
El modal de Tangiblee es lo que se carga después de que el usuario hace clic en el CTA de Tangiblee. Esta es la experiencia de Tangiblee que permite a los usuarios comparar artículos, ver los artículos que contienen mediante la Realidad Aumentada y tomar una decisión de compra agregándolos a su carrito.
Cuando el usuario hace clic en la CTA de Tangiblee, Tangiblee añade un iFrame que carga HTML/scripts desde nuestra CDN de Microsoft Azure. Tangiblee utiliza lo que se denomina «carga esquemática», que muestra al instante una vista previa de la experiencia del usuario mientras se carga, para que los usuarios sepan que se están cargando los datos.

Notas técnicas modales tangibles
--Tangiblee se carga desde la página de detalles del producto en forma de iFrame. A continuación se muestra una lista de Tamaños de HTML/script:
- HTML = 6 KB
- CSS = 25 KB
- JS = ~300 kb
--Al hacer clic en el CTA tangible, se muestra al instante una «carga básica» mientras el modal se carga por completo.
Mejores prácticas modales tangibles
- Todos los activos estáticos compartidos a través de Azure CDN
- Todos los activos estáticos tienen una configuración de control de caché
- Todas las imágenes tienen un tamaño adecuado
- Evitar las bibliotecas JS con problemas conocidos de seguridad y rendimiento
- Para reducir el tamaño de la imagen, las imágenes se entregan en formato JPG, con efectos de transparencia logrados con Canvas Global Compositions
Medición del desempeño modal tangible
El Tangiblee Modal utiliza varias imágenes de alta resolución (algunas de ellas se pueden precargar, por ejemplo, imágenes humanas en modo humano). Por este motivo, para medir el rendimiento, utilizamos una combinación de rendimiento clásico y datos básicos de la web.
Métricas de rendimiento
- Tiempo hasta el primer byte
- Documento completo
- Es hora de interactuar
Web Vitals
- La pintura más grande y llena de contenido
- Cambio de diseño acumulativo
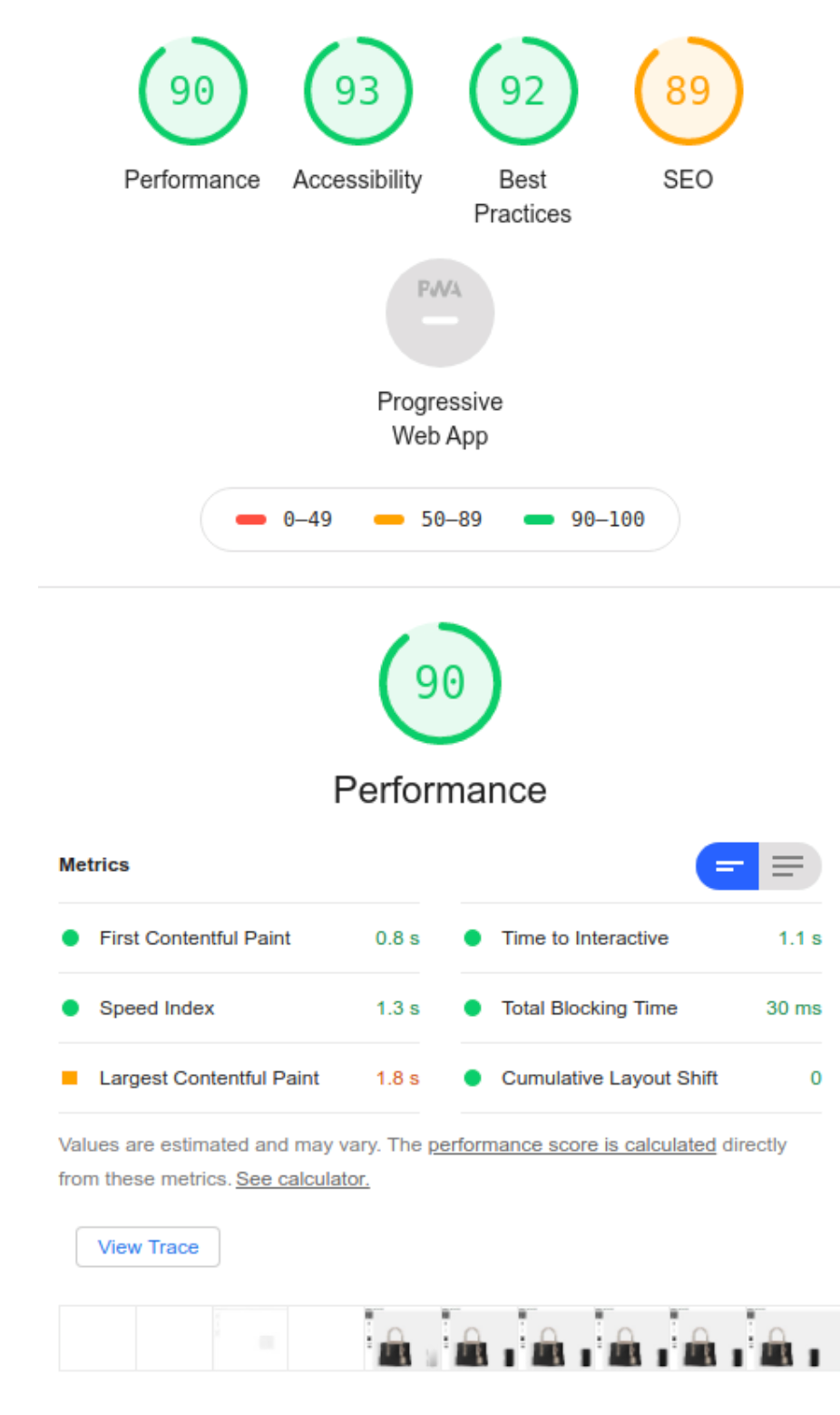
Resultados de rendimiento modal
Métricas de rendimiento (en segundos):
1. Tiempo hasta el primer byte:
- Primera vista: 0.197 s
- Vista repetida: 1,186 s
2. Documento completo:
- Primera vista: 1.047 s (7 solicitudes, 291 KB de bytes entrantes)
- Vista repetida: 0,258 s (0 solicitudes, 0 KB de bytes incluidos)
3. Hora de interactuar: 1,1 s
Web Vitals
4. La pintura más grande y llena de contenido: 1,8 s
5. Cambio de diseño acumulativo: .001 s
Métricas de rendimiento tangibles