Configuración de GTM Analytics - Configuración de la cuenta de GA - GA4
1. Asignar Visor papel para el Propiedad de GA donde Tangiblee enviará toda la información de análisis a la siguiente dirección de correo electrónico:
- analytics@tangiblee.com
1.1. Compartir ID de propiedad (por ejemplo: 306418501) del Propiedad de GA compartido con el Tangiblee equipo.
1.2. Compartir ID de medición (por ejemplo: G-JQYB8ZRNS5) de Transmisión web que se encuentra dentro del Propiedad de GA.
1.3. Si Tangiblee ejecuta tu prueba A/B, por favor asigna Redactor rol en analytics@tangiblee.com.
2. Asignar Visor papel para el Propiedad de GA donde Tangiblee enviará toda la información analítica a lo siguiente Cuentas de servicio de GA:
- aggregator-3@tangiblee-bi-aggregator-3.iam.gserviceaccount.com
- aggregator-4@tangiblee-bi-aggregator-4.iam.gserviceaccount.com
- aggregator-5@tangiblee-bi-aggregator-5.iam.gserviceaccount.com
Estos Cuentas de servicio de GA permitir Tangiblee para crear informes en el Portal de gestión de Tangiblee utilizar sus propios datos para maximizar la visibilidad y la transparencia de los datos.
3. Crea lo siguiente Definiciones personalizadas en el Propiedad de GA compartido con el Tangiblee equipo (ver tablas a continuación):
3.1. Dimensiones personalizadas:
3.2 Métricas personalizadas:
Configuración de etiquetas GTM:
Hay tres tipos de eventos de Tangiblee:
- impresión: una vez que apareció Tangiblee CTA
- interacción: una vez que Tangiblee CTA hizo clic o tocó
- ping: cada 5 segundos mientras el Tangiblee está abierto
Para habilitar los eventos de Tangiblee DataLayer en la plataforma GTM, cree variables, activadores y etiquetas de DataLayer.
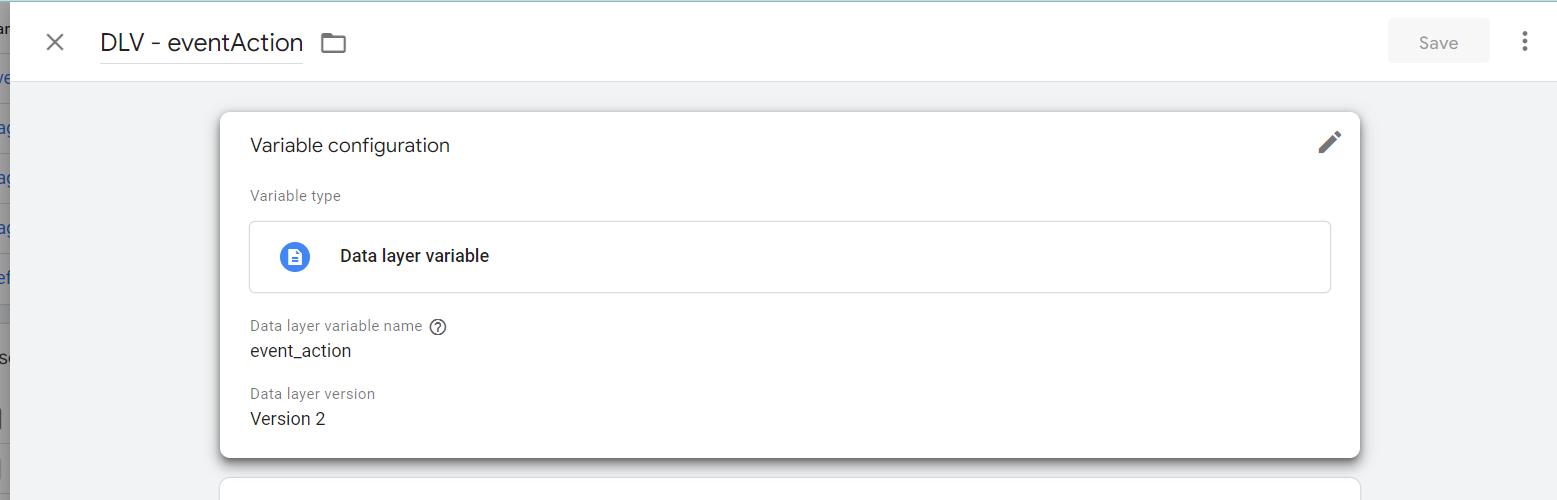
Variables
Para cada dimensión personalizada especificada,.
Por ejemplo:

.png)
.png)
.png)
.png)
.png)
.png)
.png)
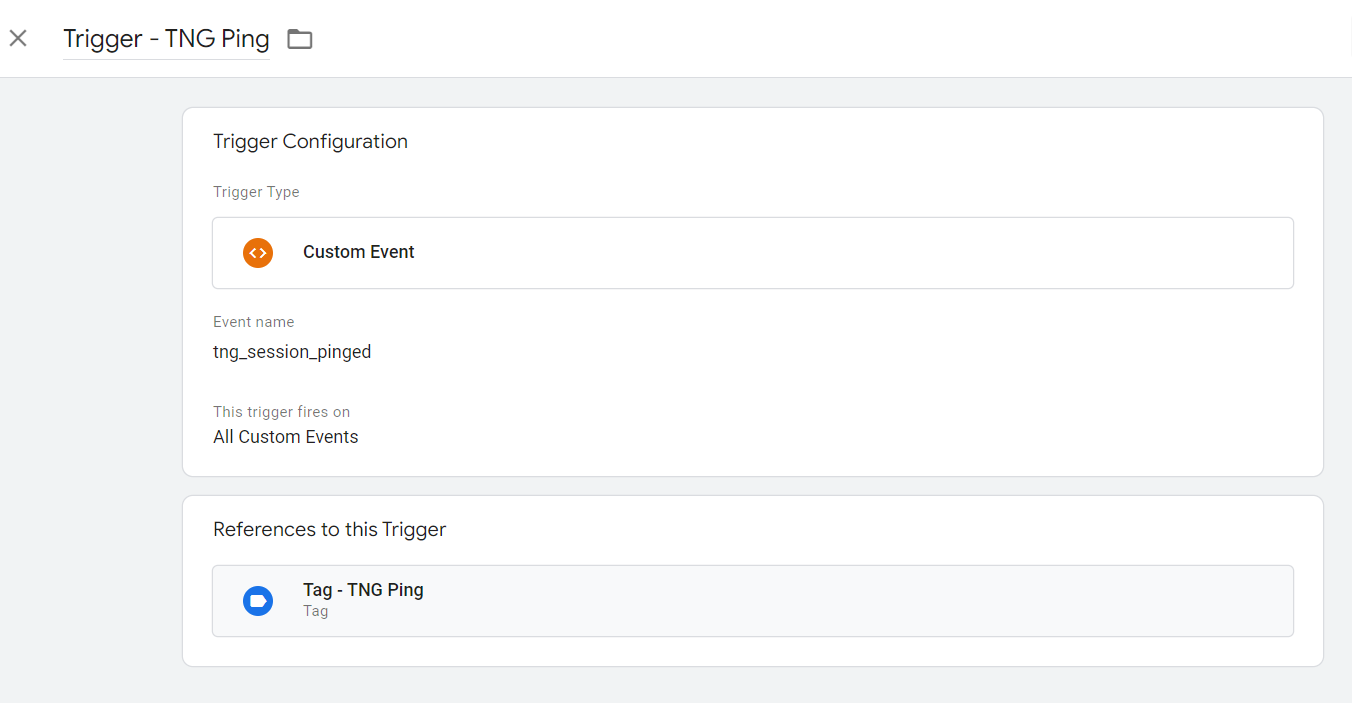
Disparadores
Para cada evento especificado anteriormente, configure un disparador.
Por ejemplo:
.png)
.png)

Etiquetas
A continuación, cree una etiqueta para cada disparador que contenga todas las dimensiones personalizadas necesarias, así como un enlace al propio disparador.
Por ejemplo:
.png)
.png)
.png)
